
If pictures are worth a thousand words, how much more can your emails say with pictures that move? From animated GIFs and cinemagraphs, to embedded videos and CSS animations, today’s digital marketers have rich possibilities at their fingertips. When stacked against static emails, animated emails are better at catching attention and can more quickly explain how your product or service works. Just a few lines of code can make marketing magic happen.
CSS animation: the latest innovation
These animations are done in the Cascading Style Sheets (CSS) via keyframes. CSS properties are changed at regular intervals to create animations or transitions within the email. With this type of animation, you can animate most HTML elements without using external scripts like Java or Flash.
- THE PROS: CSS animation has some advantages over the easier-to-use GIF animation. For one, only the first image in a GIF will show in email clients like Outlook. GIFs are also larger files that slow down the load time for emails. Additionally, CSS animations are smoother and look better on high-quality mobile screens.
- THE CONS: CSS animation isn’t well supported by many email clients. This chart offers a summary of how clients react to CSS animation. As with embedded videos, it’s important to code your email for a simpler rendering in older email clients – like a static image or a GIF.
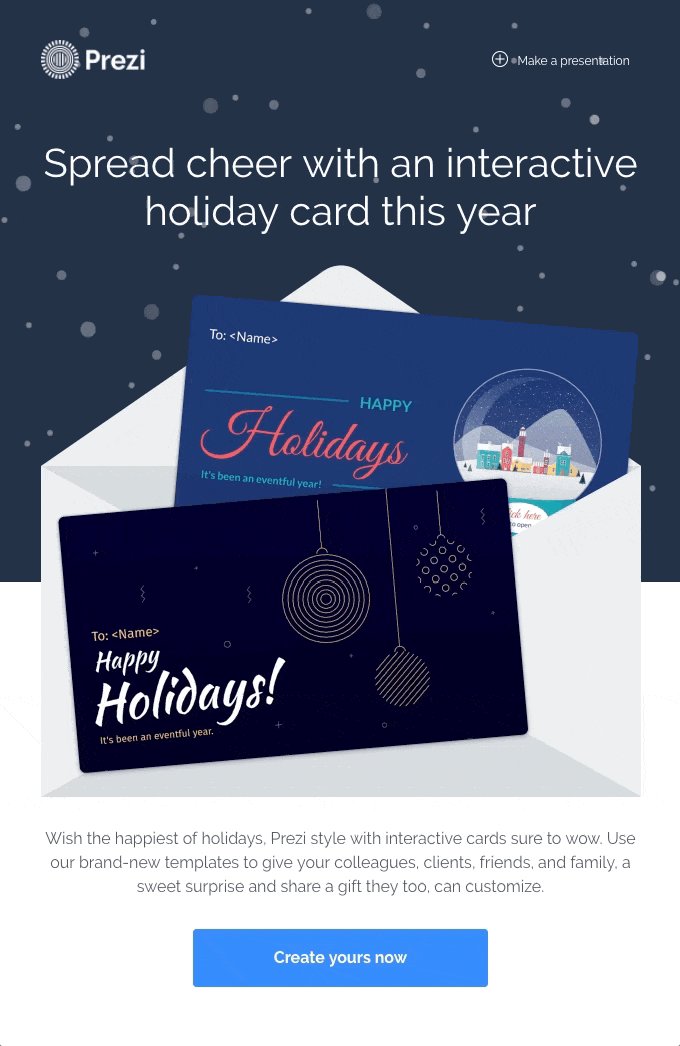
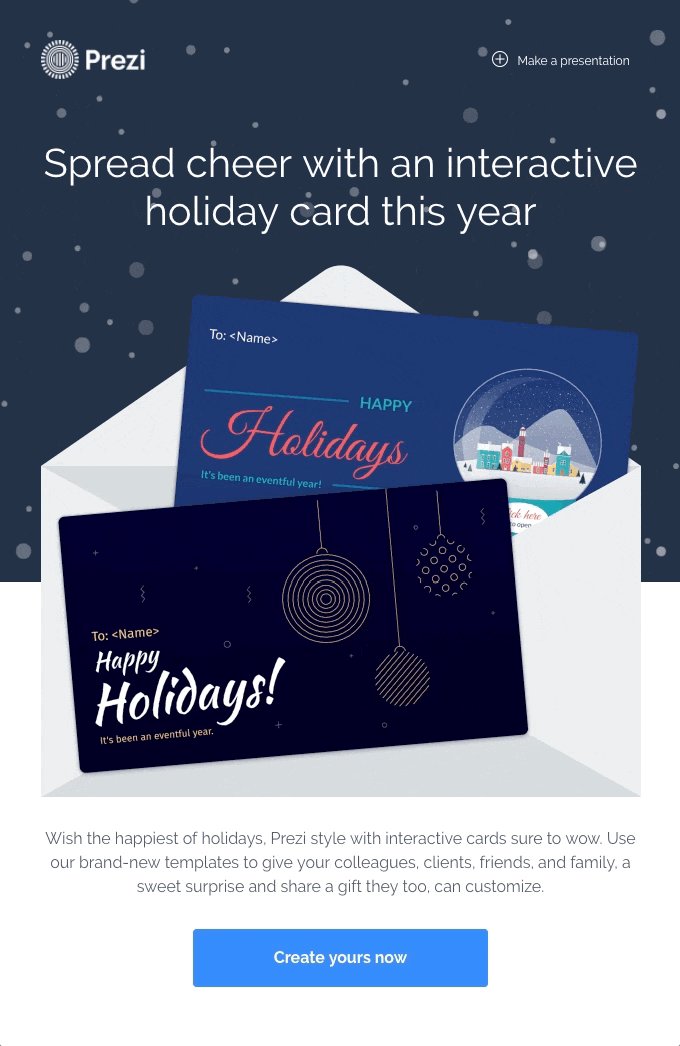
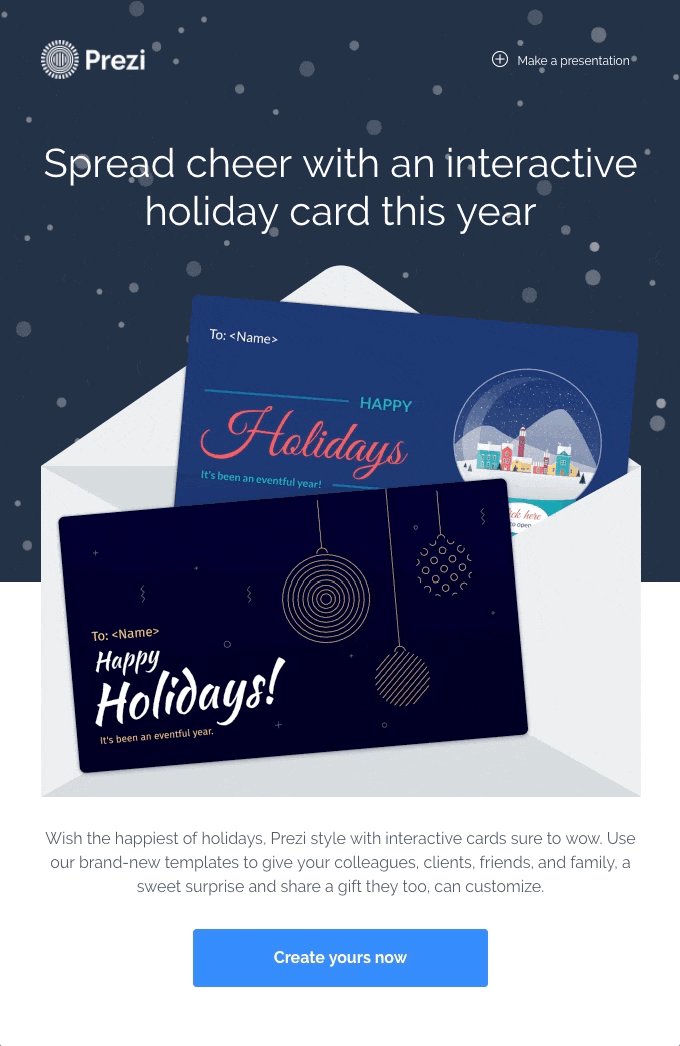
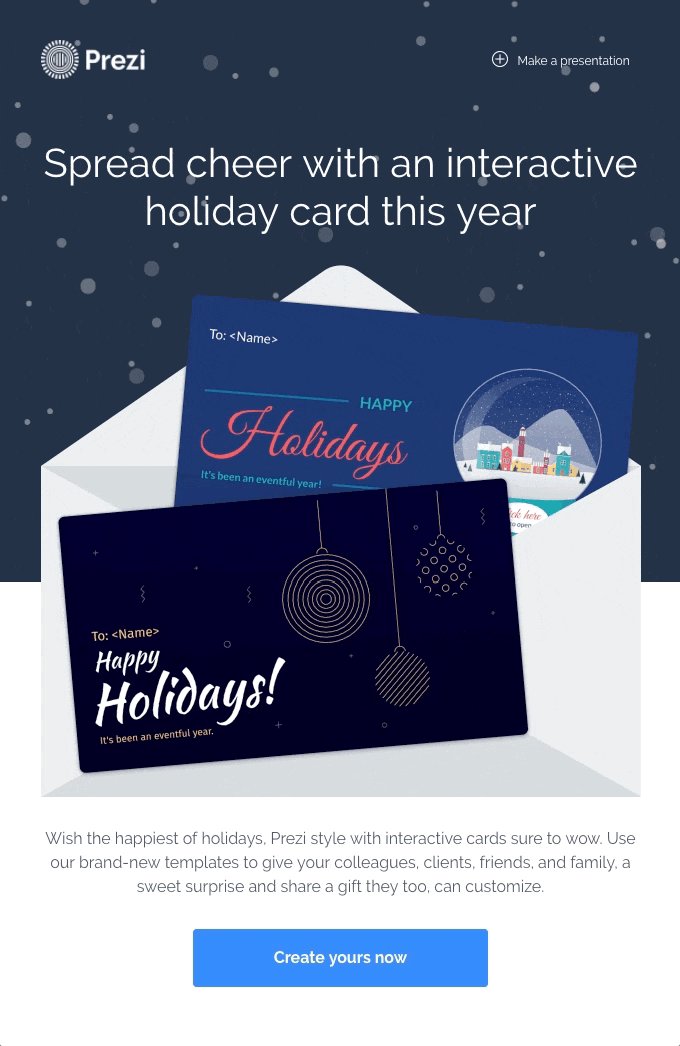
Prezi’s understated background animation proves you don’t need to go big to make an impact.

A few more animations to consider
Animated GIFs
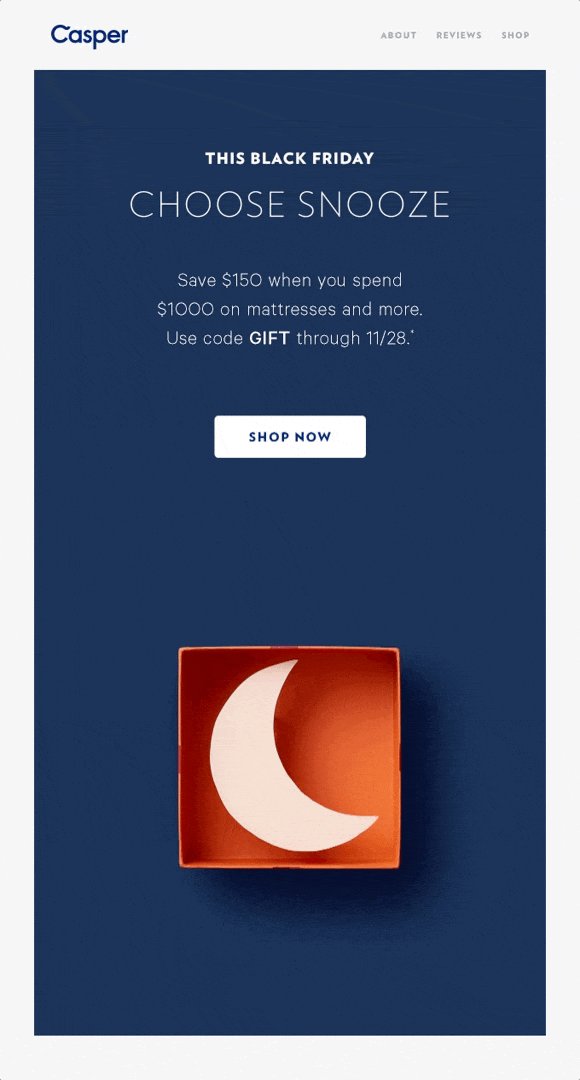
Check out these animated GIF-centric emails. GIFs like these are the simplest way to add animation to a plain email, providing the awesome opportunity to show multiple images of a product or make it move.
This simple, friendly GIF is eye-catching and completely on-brand.

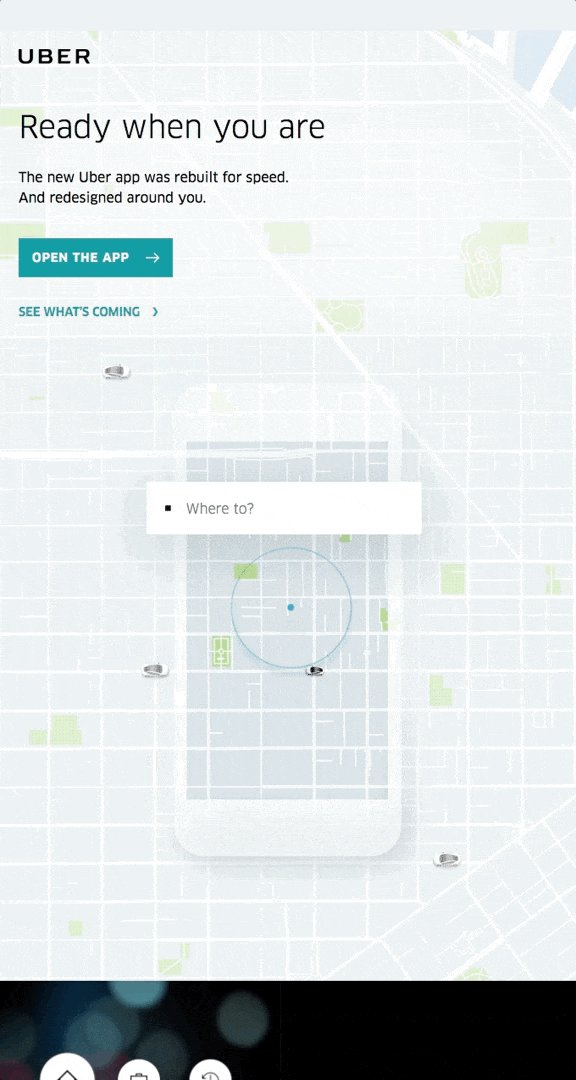
UBER’s subtle animation pulls the audience into the experience of using the app.

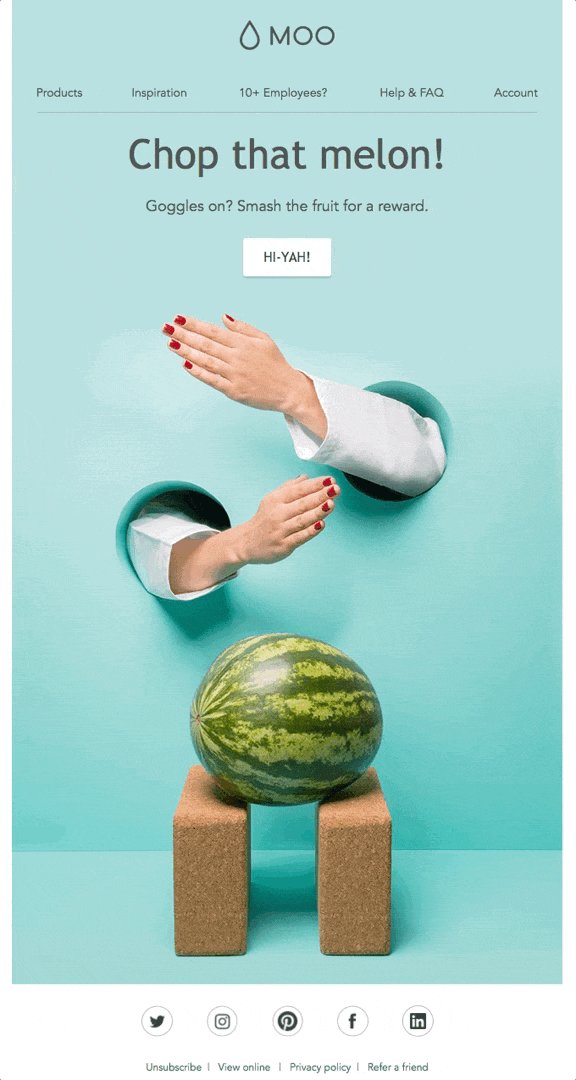
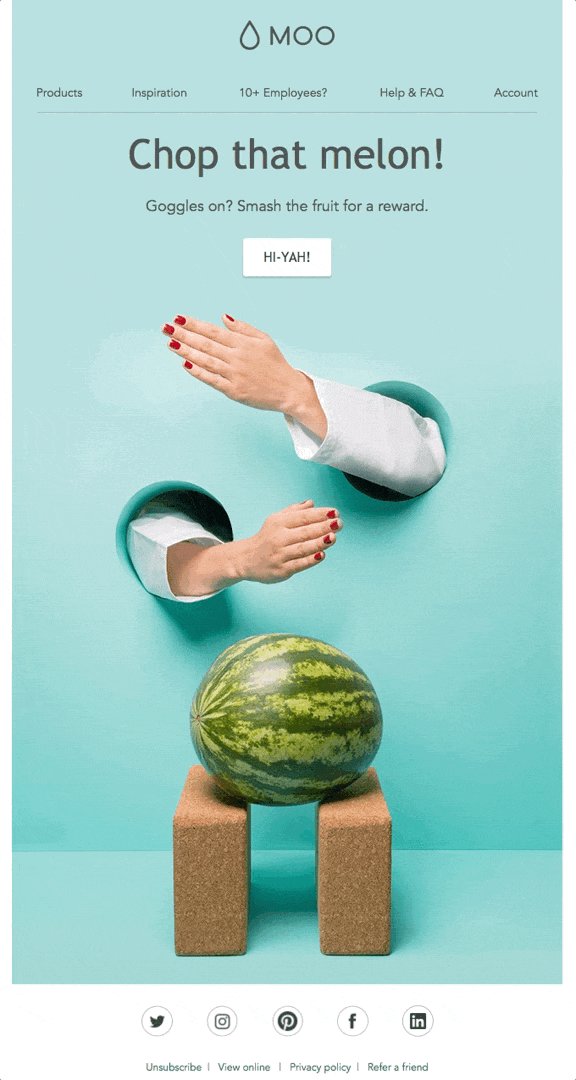
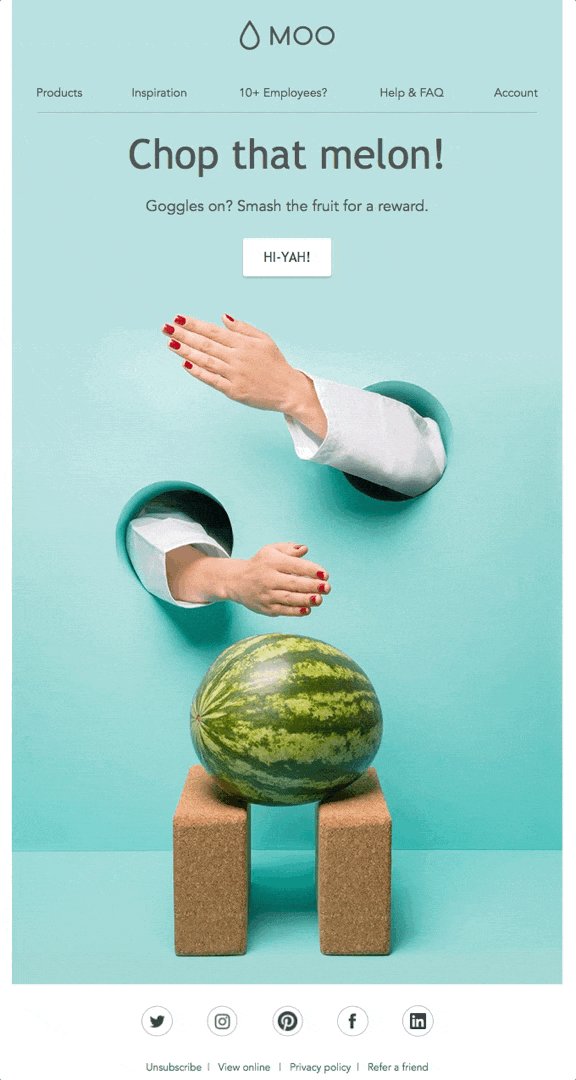
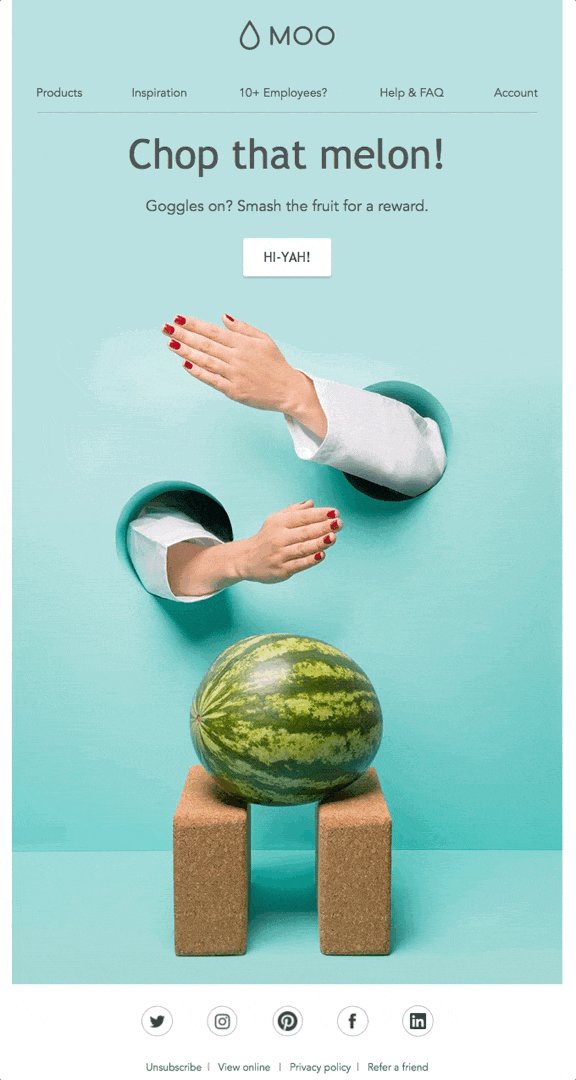
MOO’s clean, modern layout and fresh copy combine to make a winning gif.

Cinemagraphs
With the cinemagraph, only a single element of the image or background is animated while everything else stays static – a moving picture with a cinematic effect. This exciting imagery is sure to grab attention and add a touch of elegance.
Train to Machu Picchu: This cinemagraph captures the romance and excitement of luxury train travel.

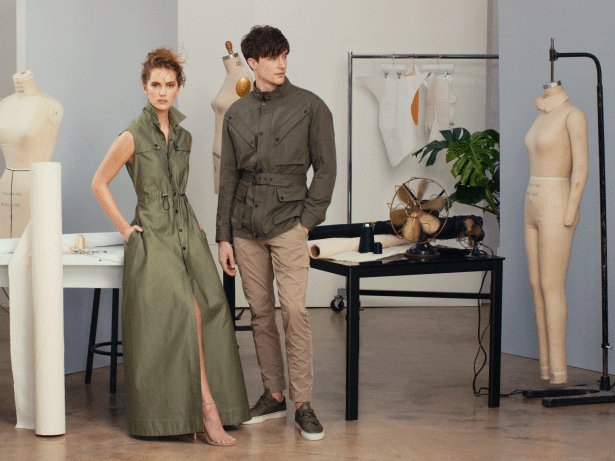
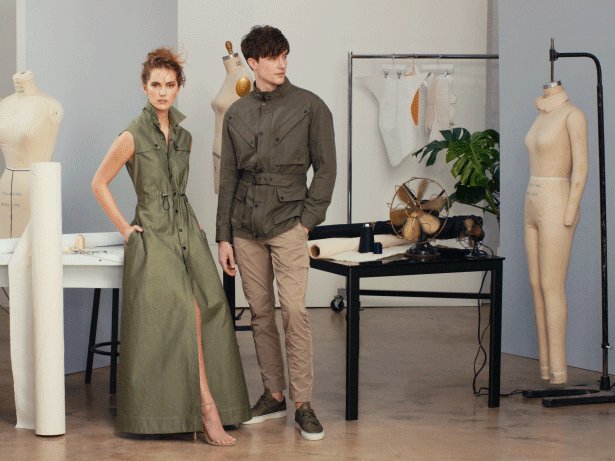
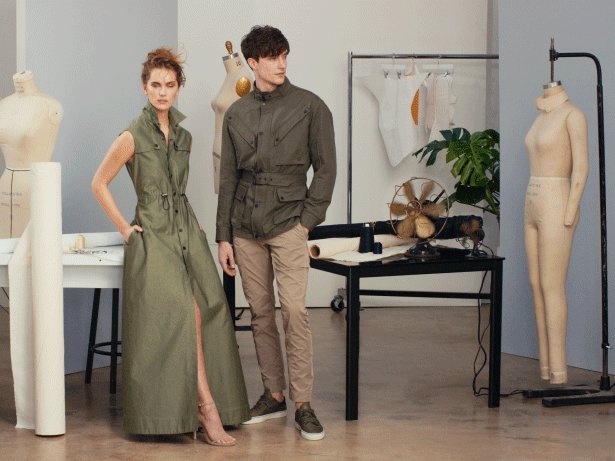
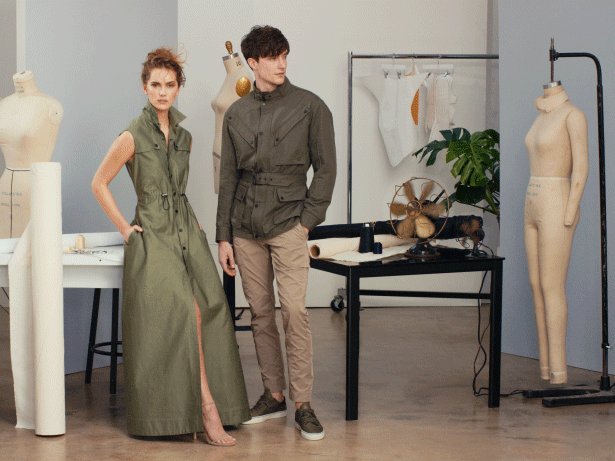
Amazon: The fan is eye-catching, but the slight movement of the woman’s dress is the “gotcha” in this chic cinemagraph.

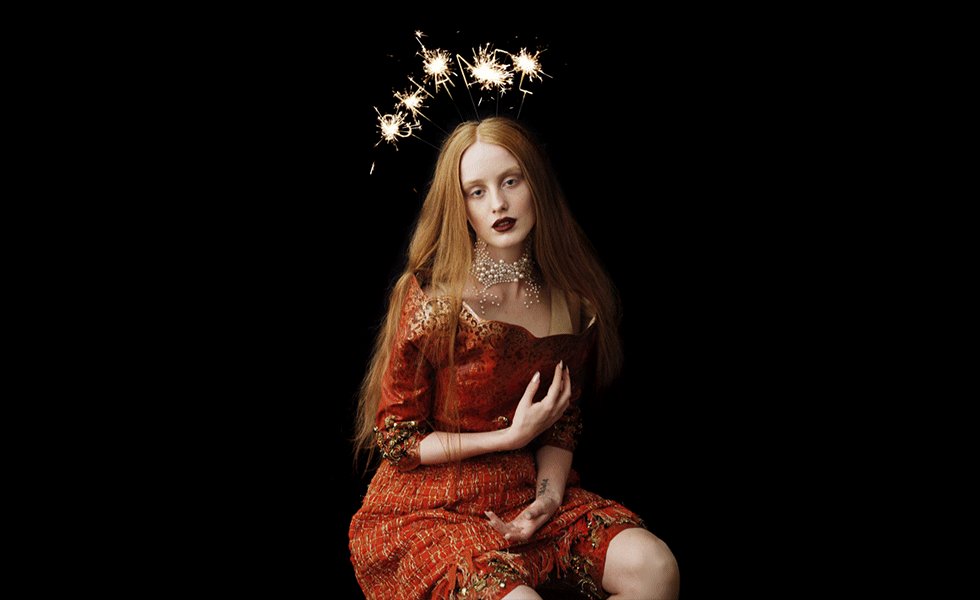
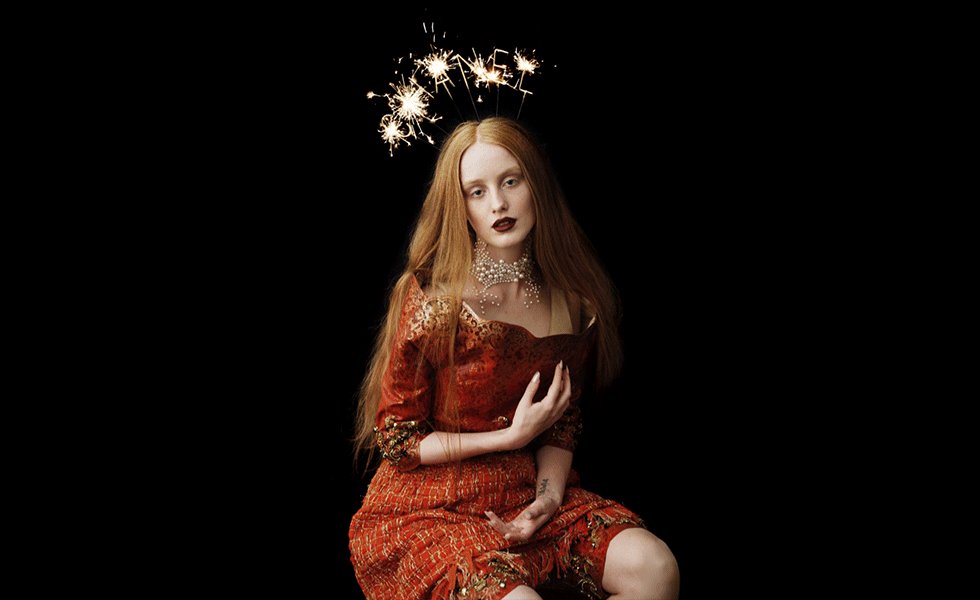
Chanel: With sparklers and gentle eye movement, this cinemagraph embodies the elegance of Chanel’s brand.

Armani: Armani’s cinemagraph manages to create story and emotion with the softest of movement.

Embedded videos are simply that – videos that play within your email copy. Like CSS animations, embedded videos may not be supported for all email clients, so it’s important to code for a fall back. Take a look here for an embedded video coding example.
Don’t forget!
- Always include a fallback color and a description tag.
- Some email providers show just the very first frame, not the full animation. Make sure the first frame of your GIF shows the most critical message.
- Any animated files should be as lightweight as possible – heavy GIFs and videos can send emails directly to the spam folder.
- Always run a few test sends (on desktop, mobile and multiple browsers) to see how your email functions, and where it is sent to (inbox or spam).
With any of these animation alternatives, there’s a learning curve for coding, but the end result is worth it. In a world where the visual is king, the more innovative and interesting your email images, the higher your audience engagement!
The Signal team is here to help you with all things email, from copy and design to detailed coding.