From time to time, clients will send us a tiny 40K JPEG image for a print layout, or ask us to “just grab it off the web.” We have to explain that such moves won’t work because the image resolution is too low. Let’s take a closer look at why that is.
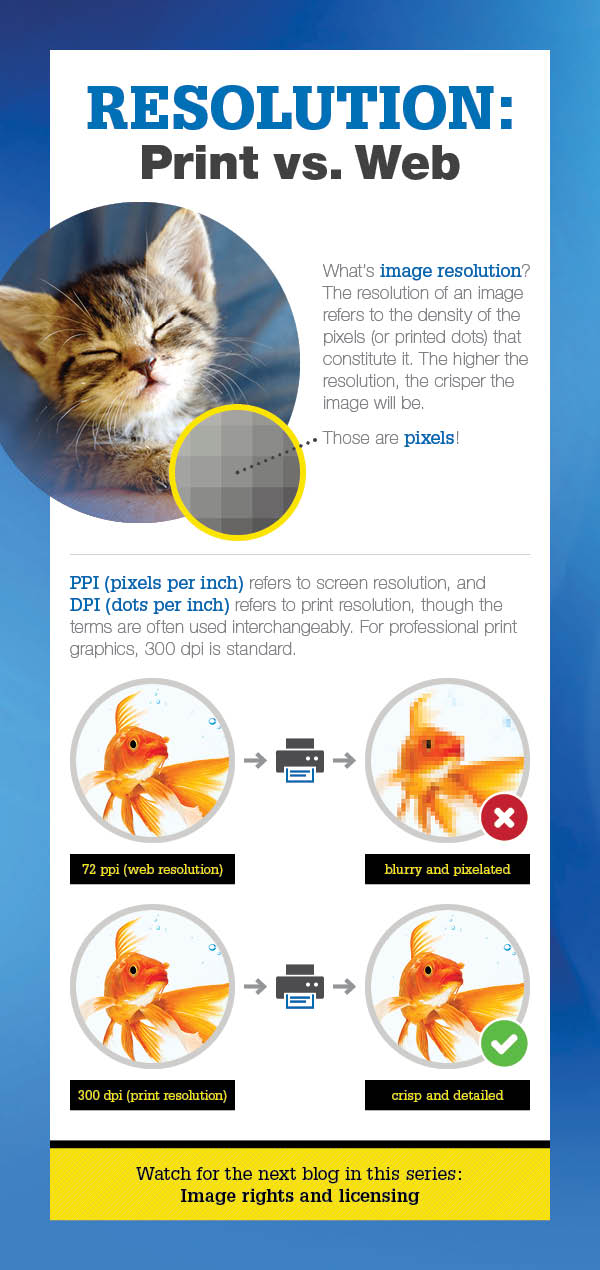
The resolution of an image refers to the density of the pixels (or printed dots) that constitute it. At high resolutions, the image is crisp and vividly detailed. If the resolution is decreased or the image is “blown up” too much, it loses detail and the blocky squares of the pixels become noticeable. Think of how big-screen projection TVs from the ’80s used to look so washed-out and fuzzy before HD and Blu-ray came along. Resolution makes all the difference!
Web Resolution vs. Print Resolution
Screen resolution is measured in PPI (pixels per inch) and print resolution is measured in DPI (dots per inch), though the terms are often used interchangeably. Because the entire viewing area on a computer monitor is made up of pixels of a fixed resolution – typically 72 to 100 ppi – any image optimized for that resolution looks fully detailed and natural to the human eye.
But if that same image is printed at full size, its inherent pixel blockiness becomes readily apparent. Another consideration is that the side effects of image compression for smaller web image file sizes (like distortion around edges) can become unsightly.
Size Matters
For professional print graphics, 300 dpi is standard. If you want to use a web image in print, you run into problems. Really the only way to make it work is if you want to print a 72 ppi web image as a tiny inset, which can look fine. But there’s no way to magically generate extra pixels and make a beautiful brochure cover image out of your Facebook cover image.
When you have a choice of image sizes at your disposal, such as from an in-house image library or stock photo site, it’s best to go for the largest image you can get. Any image can be made smaller as needed, but it can’t be sized up without losing quality. When it comes to resolution, bigger really is better.