
Traditional animation for the web – including animated slides and headlines or parallax features – focuses on adding visual interest and flare, not on enhancing the user experience. Adding “zing” has its place but as users have become more savvy and digital devices more sophisticated, users have become hungry for a better overall experience. Taking the traditional a step further, partnering animations with thoughtful user interface (UI) elements can improve website UX, by doing things like offering cues and directing the eyes.
How motion supports usability
Interface objects are either static (like photos or copy) or in motion (animations). When motion is involved, this invites the user to participate in the experience, effectively increasing website usability. Human eyes simply can’t resist objects in motion!
From the technical UX perspective, there are 4 key ways that motion supports usability:
- Expectation: Minimize the gap between what the user expects and what they experience in terms of how elements behave.
- Continuity: Create seamless user flow. Continuity isn’t necessarily about following a linear path but that the entire experience feels continuous, not jagged or confusing.
- Narrative: Lead the user down an expected, linear path using visual cues. Narrative is at work when animation helps show users where they are on the journey.
- Relationship: Guide user understanding and decision making with spatial, temporal and hierarchical relationships between interface objects.
UX in motion – the principles in real life
The great examples below illustrate some of the critical principles of UX in motion.
VISUAL CUES: Drawing attention to areas of importance to help users interact
As the user directly manipulates the floating button, the designer communicates to the user – via motion – how the objects are linked, and the relationship between them. The floating action button allows the user to share his or her profile, and gives them five ways to do it in real time. This provides the user with visual cues for how the content should be shared – supporting usability by expectation.
Design by Rahul Bhosale
TRANSFORMATION: Creating a continuous narrative flow to pull the user along
This is an excellent example of the transformation principle, where an animation that grabs the user’s attention and draws them to the desired outcome. Transformation is a critical principle of UX in motion because it really stands out (think animated progress bars or flashing check marks to help guide users down the path). In this example, users clearly see what will happen next (continuity!).
Design by Volorf
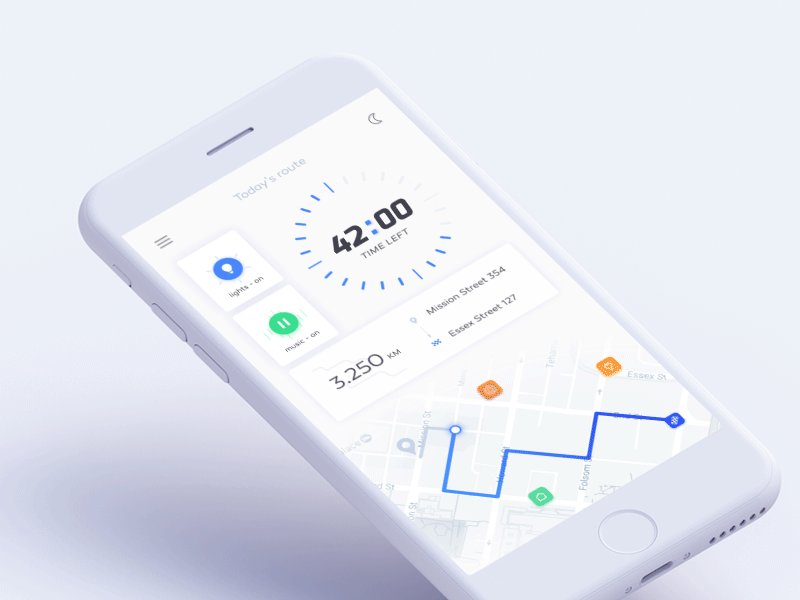
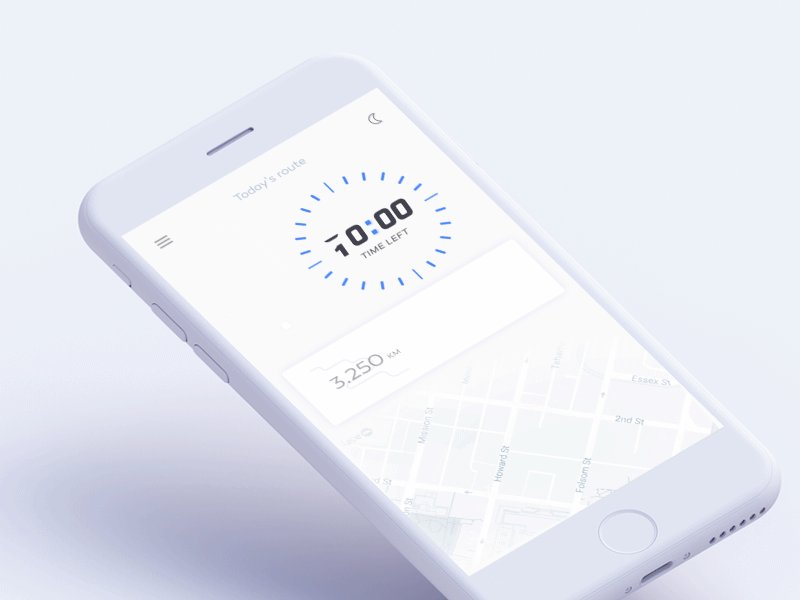
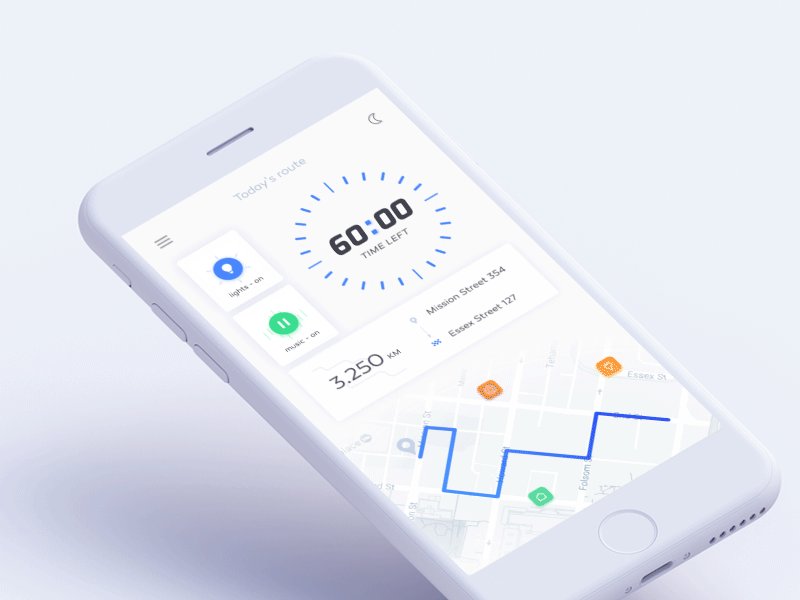
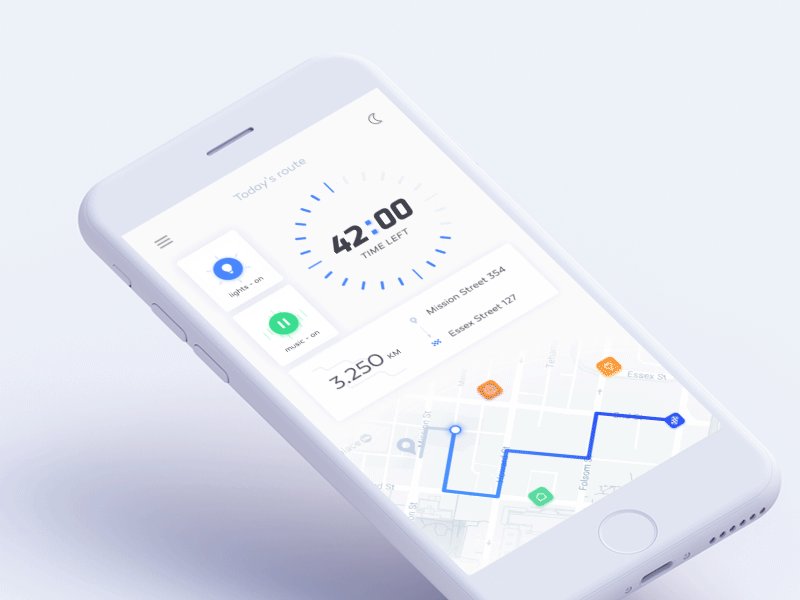
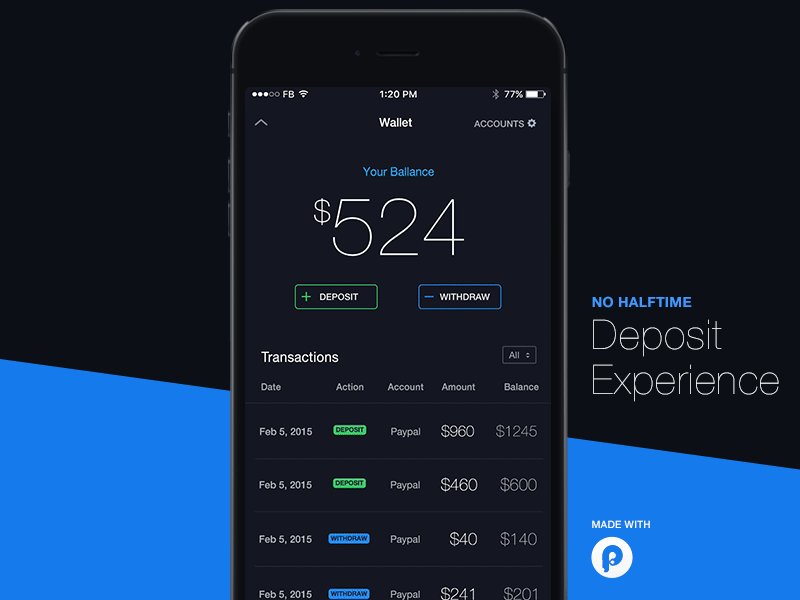
VALUE CHANGE: Offering users a sense of dynamic relationship
When value based interface objects (text or numerals) load with no value change, it’s a missed opportunity. Motion can help distinguish dynamic values – such as time, income, game scores or business metrics – from single, static numbers. In this example, the countdown timer does a great job of reflecting a dynamic reality.

Design by Dawid Sobecki
OVERLAY: Using motion to show spatial relationship in “flatland”
Here, the bidding feature overlays the main content, creating a visual hierarchy while allowing users to maintain their sense of place. Overlay is a technique that allows designers to communicate relationship between “z-axis” positioned layers, helping users understand where they are oriented in space. Logical relationships, like the one created here, support usability.
Design by Ales Nesetril
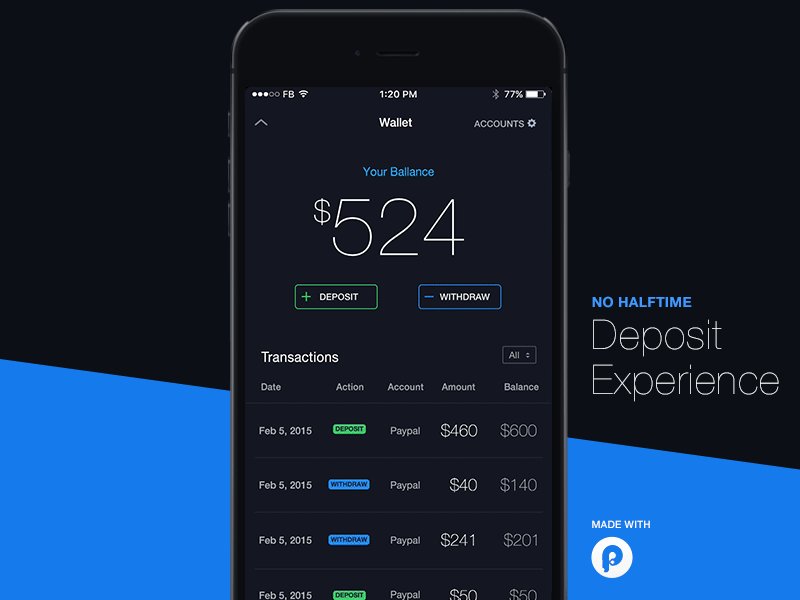
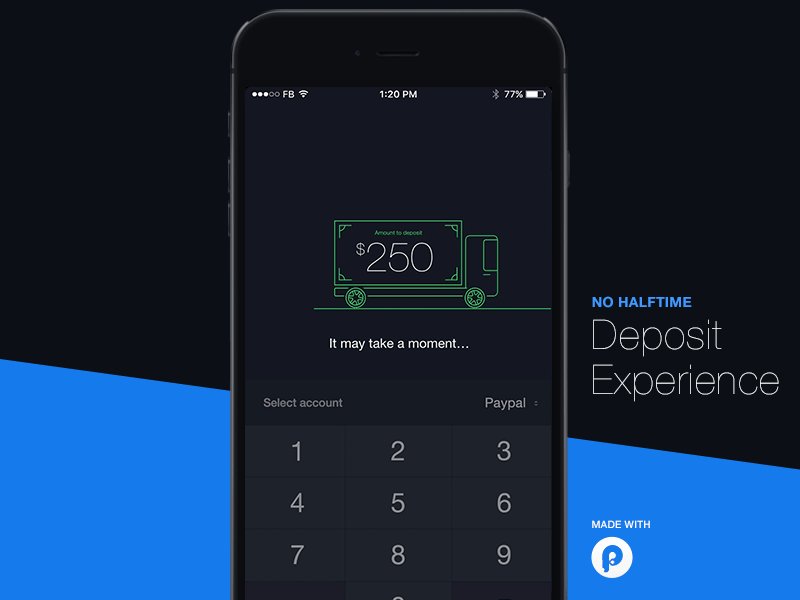
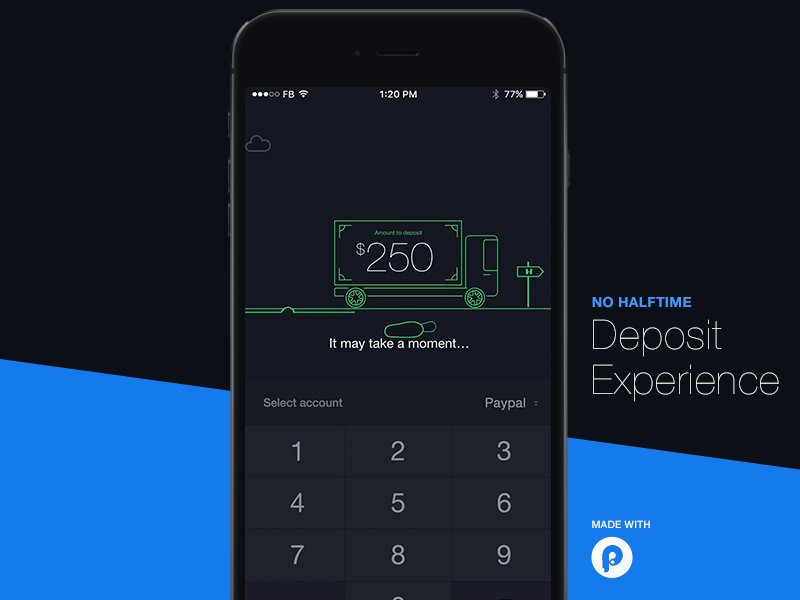
NARRATIVE: Engaging users by telling a visual story
The animations in this banking app spin a clear visual narrative of the process, keeping the user both engaged and on task. Seeing this animation, the user will be able to complete the task quickly and efficiently. It also gives a sense of confidence about how the steps will unfold.

Design by Sam Borek
Ready to take your website to the next level? Our interactive designers are waiting to deliver UI elements that wow your users.